![Amazon.co.jp: OnQ/Legrand da1054 4Port Gigabit Router/Switch, Platinum Grey [parallel import goods] : Computers Amazon.co.jp: OnQ/Legrand da1054 4Port Gigabit Router/Switch, Platinum Grey [parallel import goods] : Computers](https://m.media-amazon.com/images/I/41GOiVCTJLL._AC_UF1000,1000_QL80_.jpg)
Amazon.co.jp: OnQ/Legrand da1054 4Port Gigabit Router/Switch, Platinum Grey [parallel import goods] : Computers

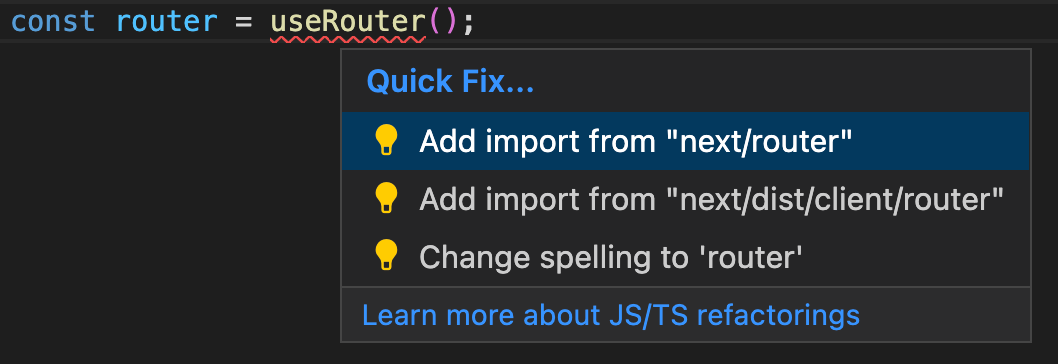
Component or directive matching router-outlet element is out of the current Angular module's scope – IDEs Support (IntelliJ Platform) | JetBrains

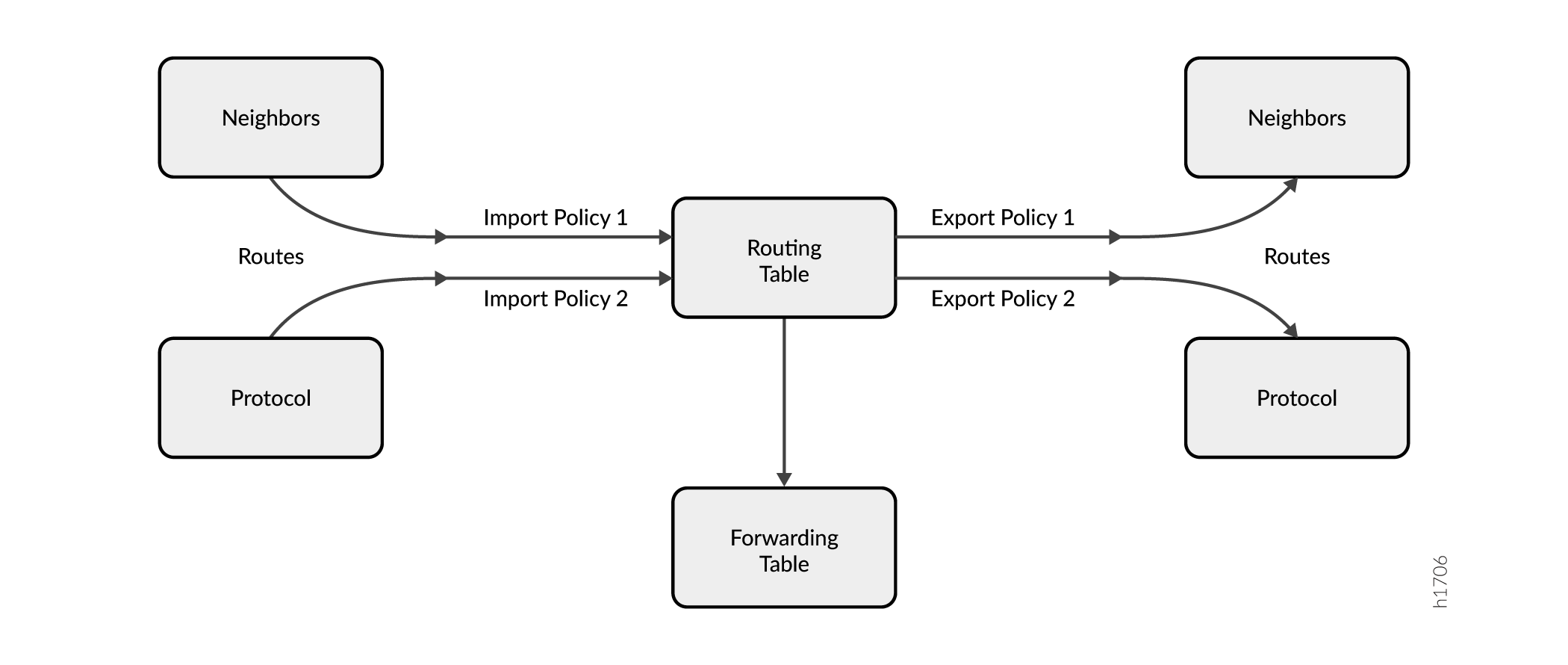
Conditional Advertisement and Import Policy (Routing Table) with certain match conditions | Junos OS | Juniper Networks

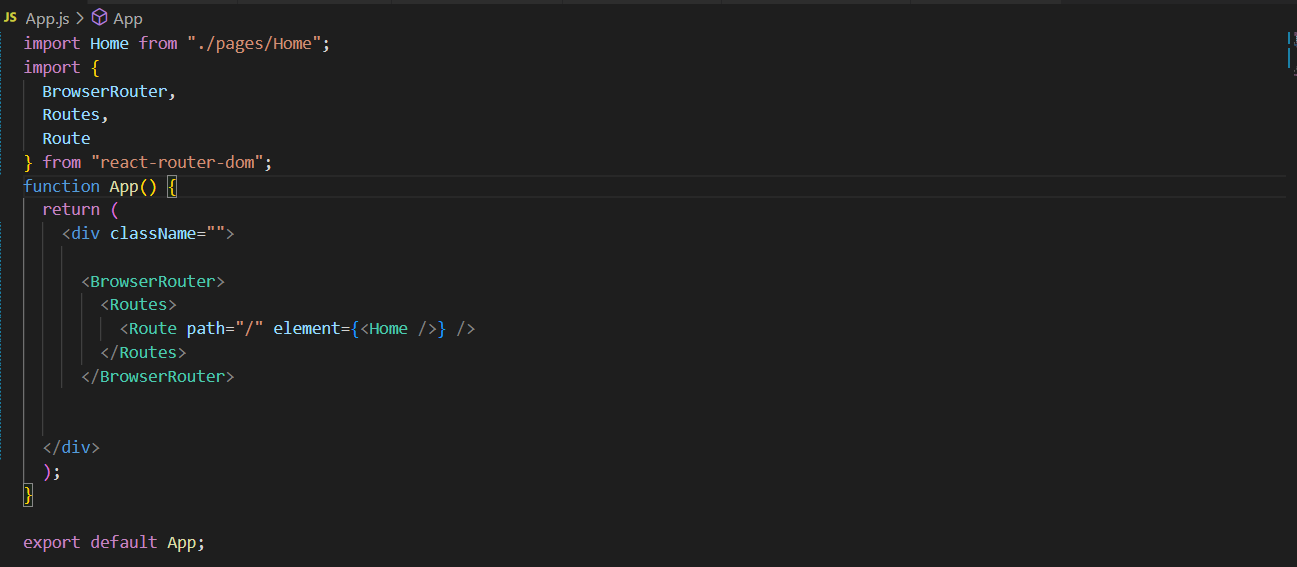
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

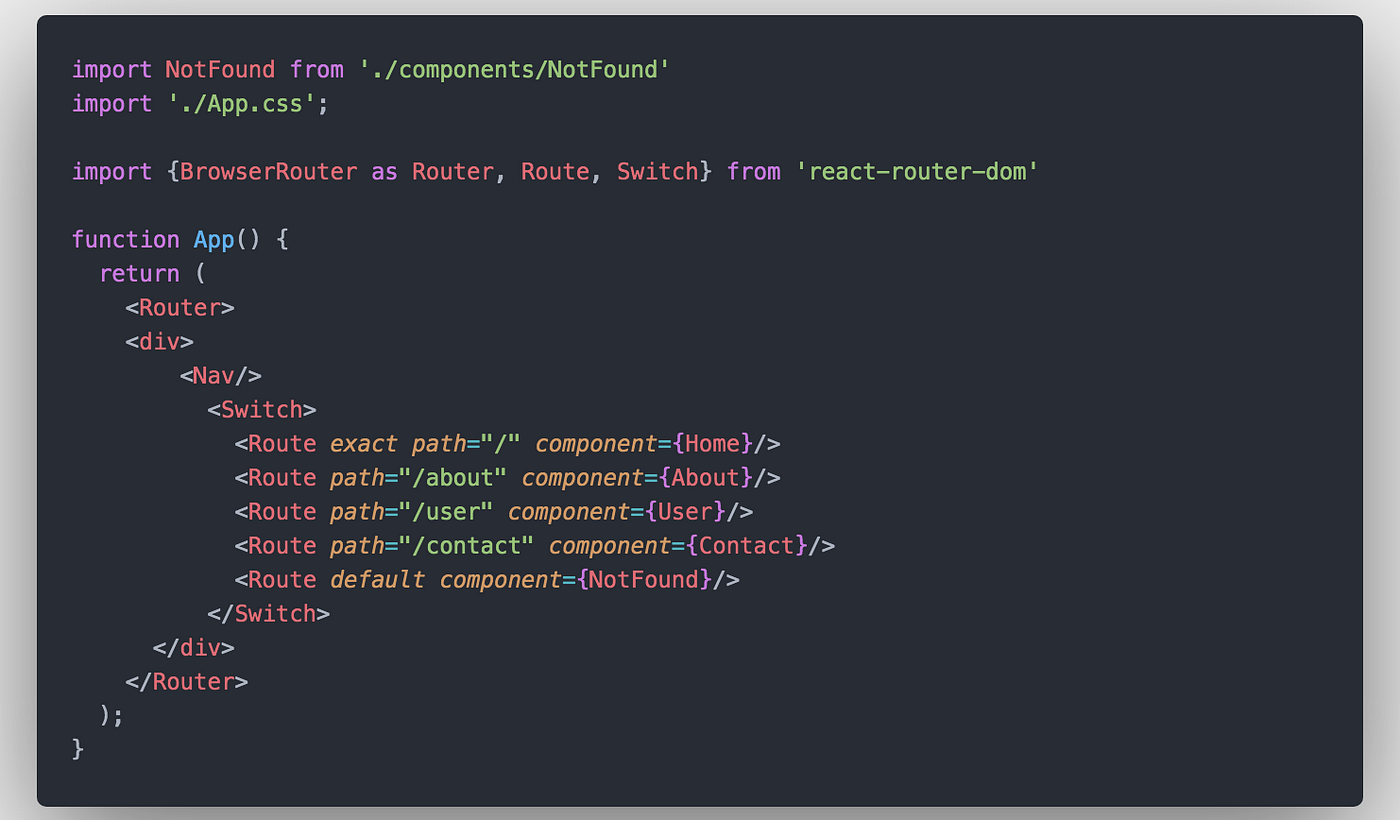
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium