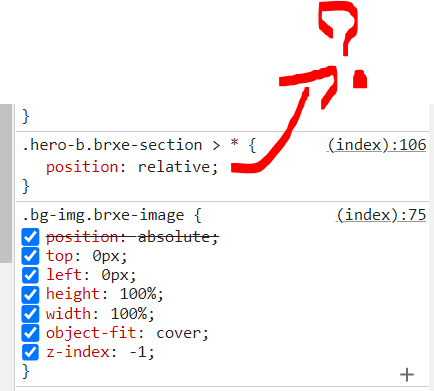
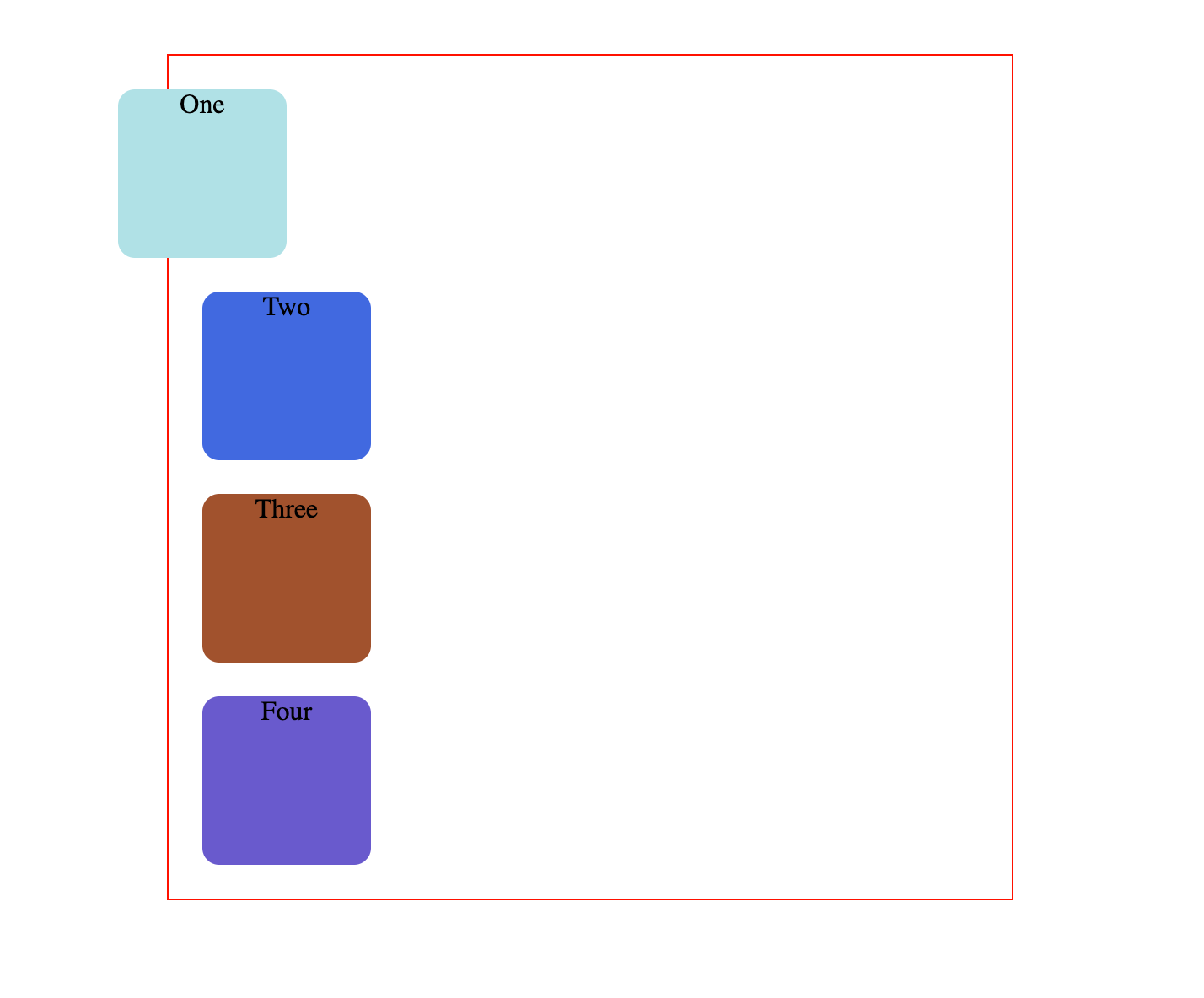
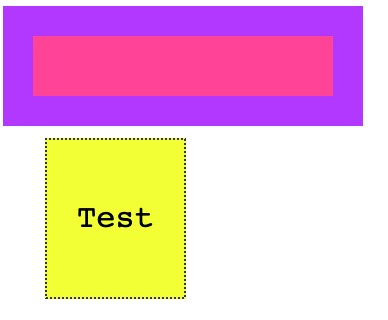
How to Position a Div Element Over and Relative to Another | by Cristian Salcescu | Frontend Essentials | Medium

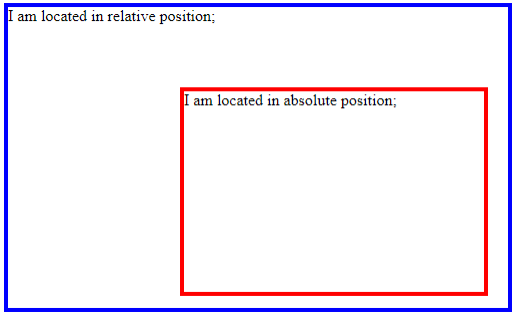
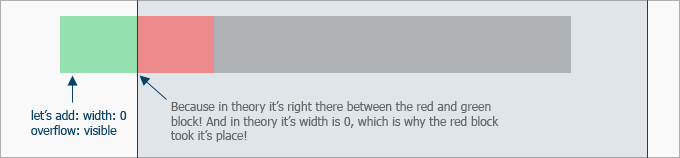
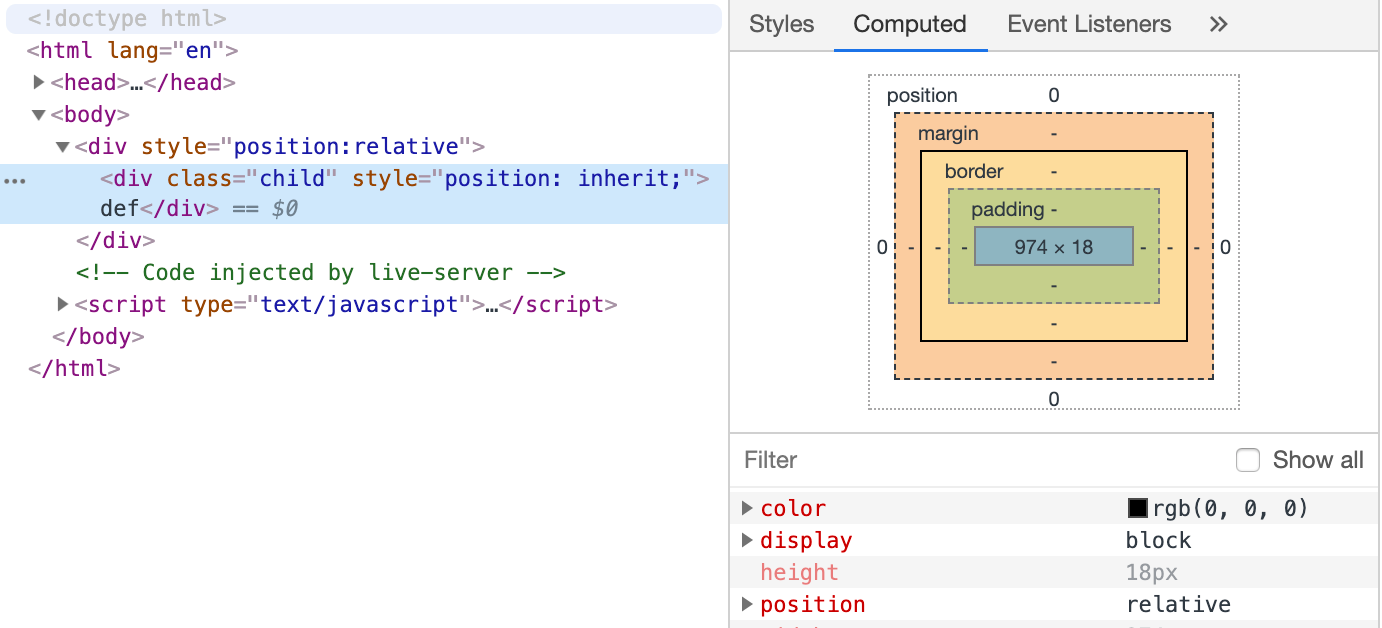
Position In CSS. Position is one of the core properties… | by Abhimanyu Chauhan | The Startup | Medium

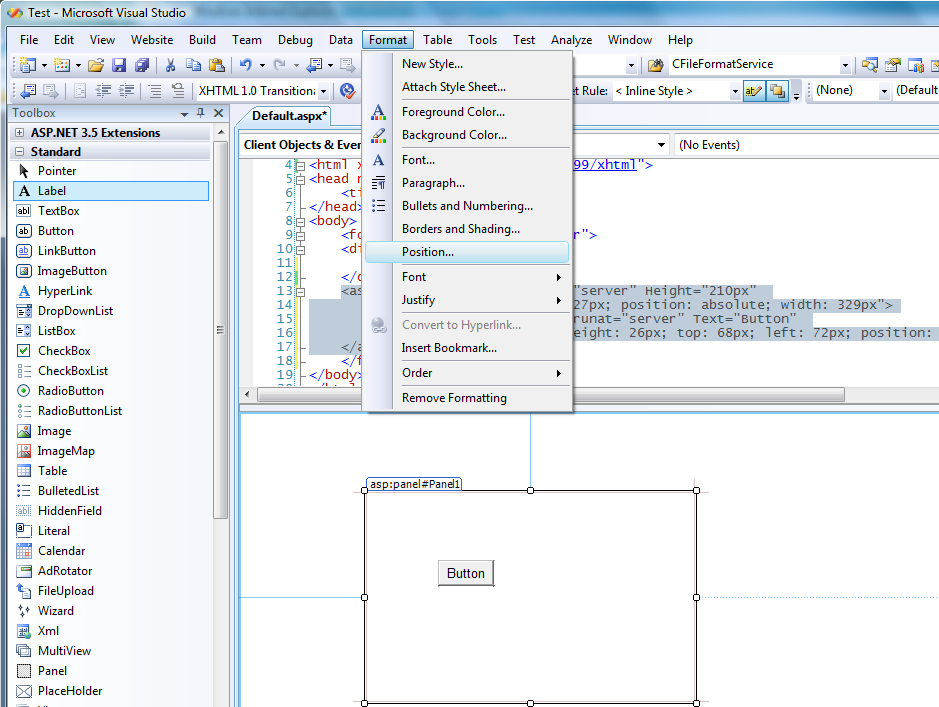
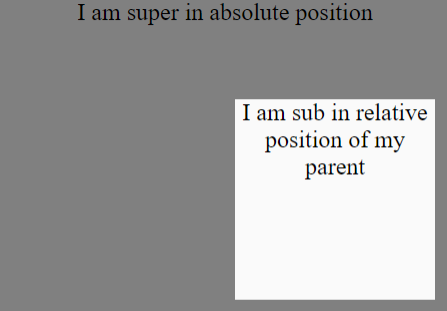
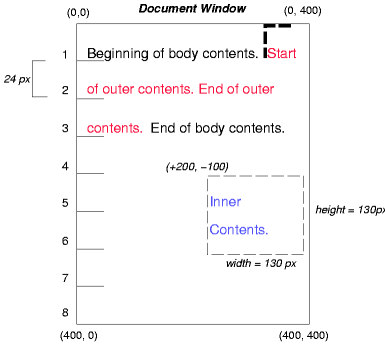
math - Finding the new relative position of a point against the line after moved together - Stack Overflow

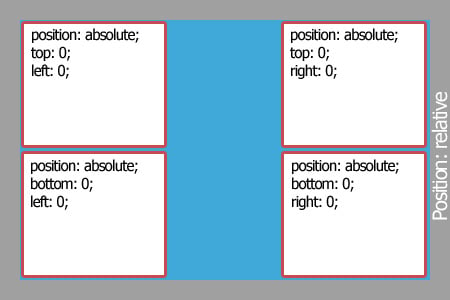
CSS Position: Absolute, Relative, Sticky, Fixed | Z-Index | Web Development Course 2022 #21 - YouTube